Seattle, WA
Freelance Developer
three60five
Highlight
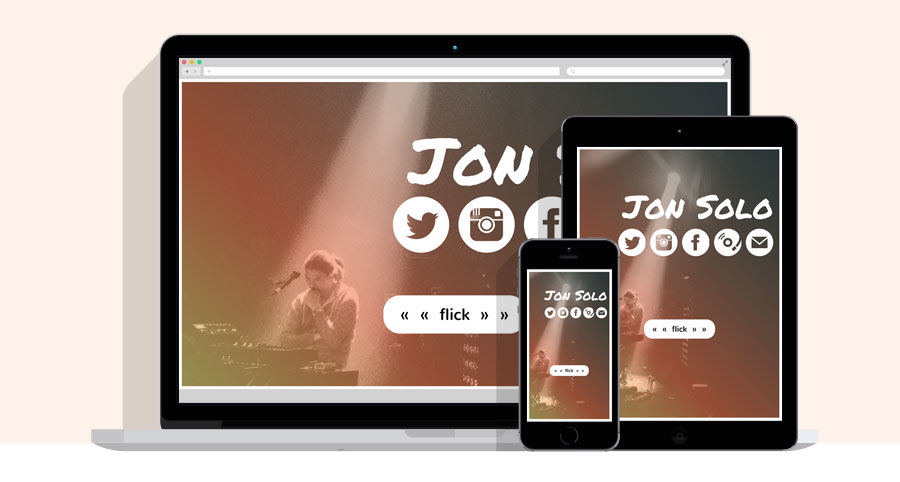
Jon Solo Music

Features
- Mobile-First Responsive Design
- Touch-Friendly Swipe Navigation
- Adaptive Typography
- CSS Animations
- SVG Icons
- HTML5 Audio
Jon Solo had a unique set of requirements when he approached me about relaunching his website. First, it needed to look great on an iPhone. As a touring musician, he often needs to show prospective collaborators his website immediately, on the device that is in his pocket. Second, it should be focused on his career as a side musician, yet still showcase his own songwriting.
The content strategy was to simplify as much as possible. Let videos of his performances speak to his abilities and accomplishments. Use audio to demonstrate his mastery of instruments. Link to the social media accounts where he is already connecting with his audience.
From a UX design standpoint, I took the mobile-first requirement and ran with it. One of the most frustrating experiences on mobile is navigating a website. From hamburger menus with hidden navigation to pinching and zooming, the user experience can quickly degrade. Realizing we had such simple, interactive content, I modeled the navigation on the basic iPhone "swipe" gesture users are already familiar with. Solo loved it! He said it made his website fun to show people!
Visit Website